Geany 高機能で軽量なテキストエディター兼プログラミング総合開発環境
Geanyは、多数のプログラミングに対応した総合開発環境で、高機能ながら比較的低性能のパソコンでも快適に動作します。
Geanyの良い点
| 軽快な作動する | 起動、新規ファイル、保存ほか全般的に軽快 |
| 多種多様なファイルを同じ画面で扱える | txt,HTML,CSS,XML,PHPなど多様なファイルを瞬時に切り替えられ効率性が高い |
| 手軽に使える高機能なテキストエディターながら | 下記参照 |
| 印刷が簡単 | 下記参照。Visual Studio Codeには別途に印刷機能をインストールしてコマンドで印刷 |
| デフォルトで殆どのプログラミング言語に対応 | Visual Studio Codeでは別途使うプログラミングの拡張機能をインストール。Geanyは不要 |
| プログラミングファイルへの変換が簡単 | 下記参照。プルダウンメニューの当該のプログラミングソースファイルにチェックを入れるだけで変換 |
| インストール済み | Raspberry Pi OSではインストール済みで直ぐ使える |
Geanyのインストール
Raspberry Pi OSではGeanyはデフォルトでインストールされており、
左端のプルダウンメニューの「プログラミング」のカテゴリーにある「Geany」を選択するとGeanyが起動します。
Linux (Ubuntuなど)
端末から以下のコマンドでインストールできます(Raspberry Pi OSではインストール済み)
端末から
$ sudo apt install geany
Windows
WindowsにGeanyをインストールする方法(詳細版)に紹介されています。
Pythonの標準ライブラリー
Pythonの標準ライブラリーはデフォルトでインストール済み
Python 標準ライブラリー - python.orgのサイト -
Pythonの外部ライブラリーのインストール
標準ライブラリーはデフォルトでインストールされていますが、
外部ライブラリーを使うときは、pipでインストールする必要があります。
Pythonのグラフ描画用ライブラリのインストールは、pip install パッケージ名、 削除は、pip uninstall パッケージ名
matplotlibをインストールする場合、端末から
Pythonの外部ライブラリーの例
| ライブラリー名 | 機能 | 解説リンク先など |
|---|---|---|
| P5 | 画像描画 | 画像・動画を描くPythonのライブラリ P5 P5の解説 |
| SymPy | 科学技術計算 | 科学技術計算のPythonのライブラリ sympy.org SymPyの解説 |
| Numpy | 科学技術計算 | Pythonによる科学技術計算の基礎パッケージ numpy.org Numpyの解説 |
| Matplotlib | グラフ描画 | グラフ描画のためのPythonライブラリ matplotlib.org Matplotlib入門 |
| Pandas | データ処理 | データ分析、データ操作するためのPythonライブラリ pandas.pydata.org Pandasの使い方 |
| OpenCV | 画像映像処理 | 画像や動画を処理するためのPythonライブラリ opencv.org OpenCVの解説 |
| Tensorflow | 深層学習 | 機械学習用のPythonライブラリー tensorflow.org Tensorflow入門 |
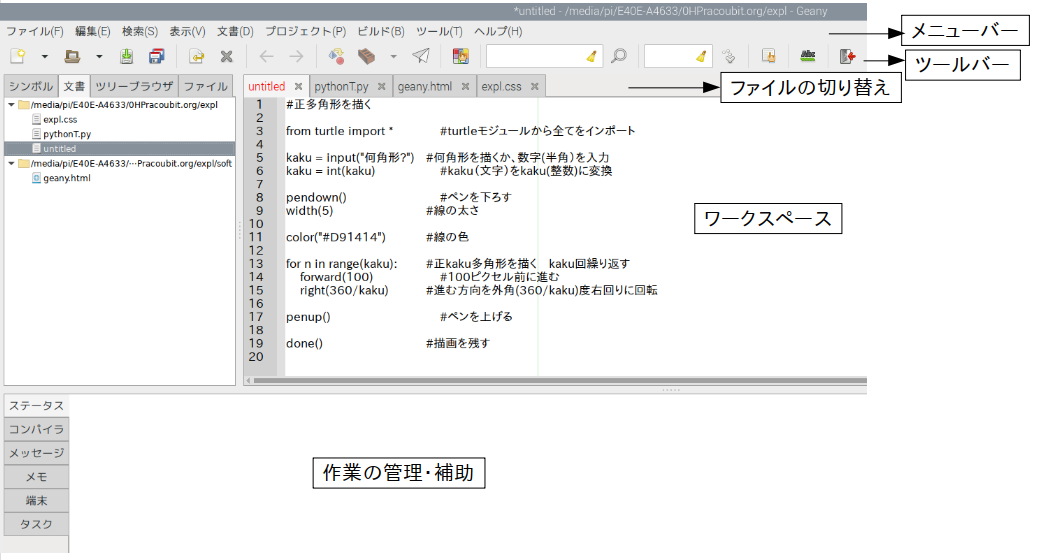
Geanyの使い方
Geanyは高度なテキストエディターおよびプログラミング総合開発環境として使えます。
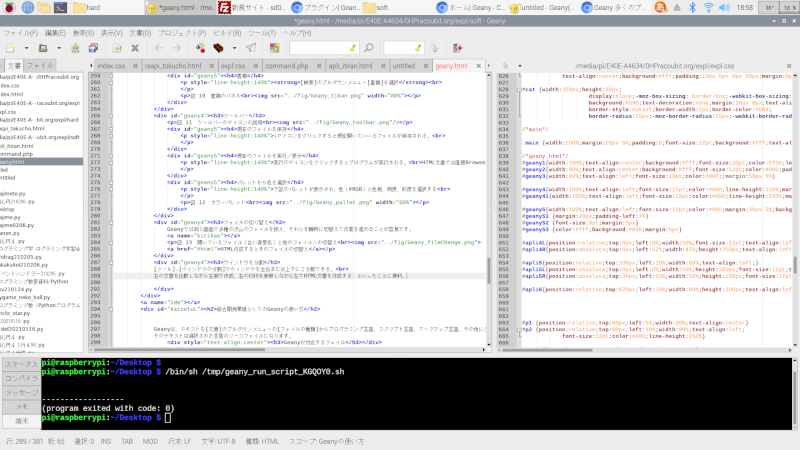
図 1 Geanyの画面
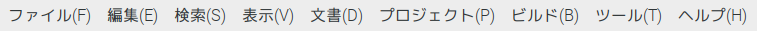
メニューバーの名称とプルダウンメニュー

| 名称 | プルダウンメニュー |
|---|---|
| ファイル | 新規、テンプレートから新規作成、開く、選択されたファイルを開く、最近使用したファイル、 保存、別名で保存、すべて保存、再読み込み、読み直す、プロパティ、ページ設定、印刷、閉じる、他のファイルを閉じる、すべて閉じる、終了 |
| 編集 | 元に戻す、貼り付け、すべて選択、コマンド、書式、コメントを挿入、日付を挿入、 f複数の空白を挿入、設定、プラグインの挿入 |
| 検索 | 検索、次を検索、前を検索、複数のファイルから検索、次のマーカーへ移動、前のマーカーへ移動、指定行へ移動、その他 |
| 表示 | フォントの変更、色の変更、行マーカーを表示、行番号の表示、空白を表示、行末を表示、インデントを表示、 全画面表示、全ての追加ウィジェットを表示/非表示、ツールバーを表示、サイドバーを表示、拡大、縮小、標準サイズ |
| 文書 | 行の折返し、自動改行、自動インデント、インデント幅、読み取り専用、UnicodeのBOM、ファイルの種類、エンコーディング、 行末、複製、末尾の空白を除去、タブを空白で置換、空白をタブで置換、すべて折りたたむ、すべて広げる、マーカーを消去、エラーインディケーターを消去、エラーインジケータを消去 |
| プロジェクト | 新規プロジェクト、開く、標準インデントを適用、 |
| ビルド | コンパイル、メイク、 カスタムターゲットをメイク、オブジェクトをメイク、 実行、ビルドコマンドを設定 |
| ツール | 設定の再読み込み、設定ファイル、色の選択、ワードカウント、タグファイルを読み込み、プラグインマネージャ、 HTML記号を挿入、HTML置換、文書をメールとして送信、 XML整形、Copy File Path、ウインドーの分割、スペルチェック、 マクロを記録、マクロを修正、ミニスクリプト |
| ヘルプ | ヘルプ、ショートカットキー、デバッグメッセージ、Wiki、バグを報告、寄付、このアプリケーションについて |
黒字はテキストエディター、プログラミング開発環境に共通、青字はプログラミング開発環境専用
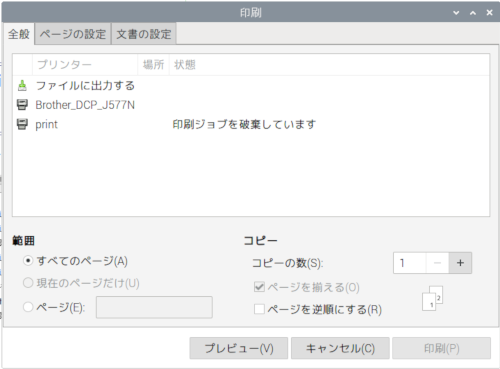
印刷
図 2
Vidual Studio Codeには印刷メニューがない。
拡張機能「printcode」をインストールして、
「F1」キーを押して選択窓に「printcode」とタイプすると印刷画面がでる。
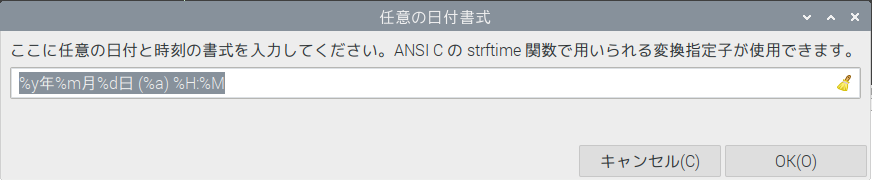
日付の挿入
下記の設定では「20年12月2日(火)12時35分などの現在の日付時刻が挿入されます。
日付はstrftime() 関数 で入力
図 3
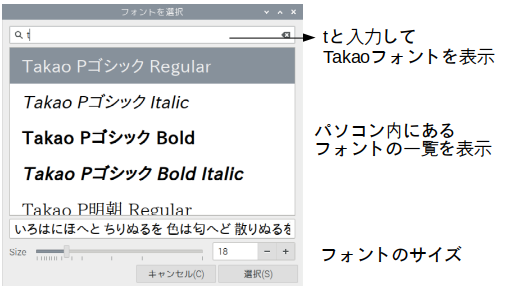
フォントの変更
図 4
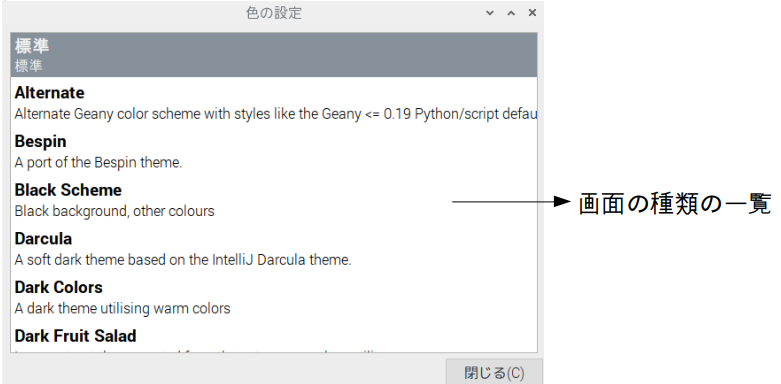
画面の色の選択
標準以外の色は下記によりテーマをダウンロードします。
$ git clone https://github.com/codebrainz/geany-themes
geany-themes/colorschemes/ を ~/.config/geany/colorschemes/ に移動$ mv ./geany-themes/colorschemes ~/.config/geany/
ダウンロードしたファイルはもう不要なので必要に応じて削除$ rm -r ./geany-themes
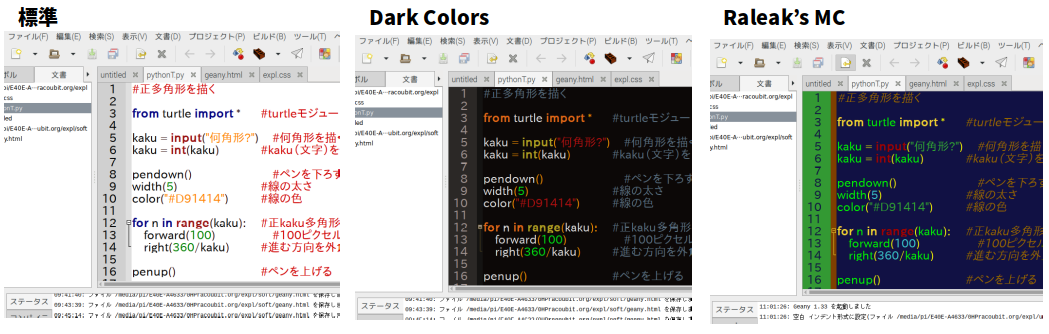
図 5 画面の種類(テーマ)の一覧
図 6 「色の設定」の例(標準、Dark Color、Raleak's MC)
設定
[編集]のプルダウンメニュー[設定]を選択
デフォルトの設定で良いが、各種の設定を変更できる。
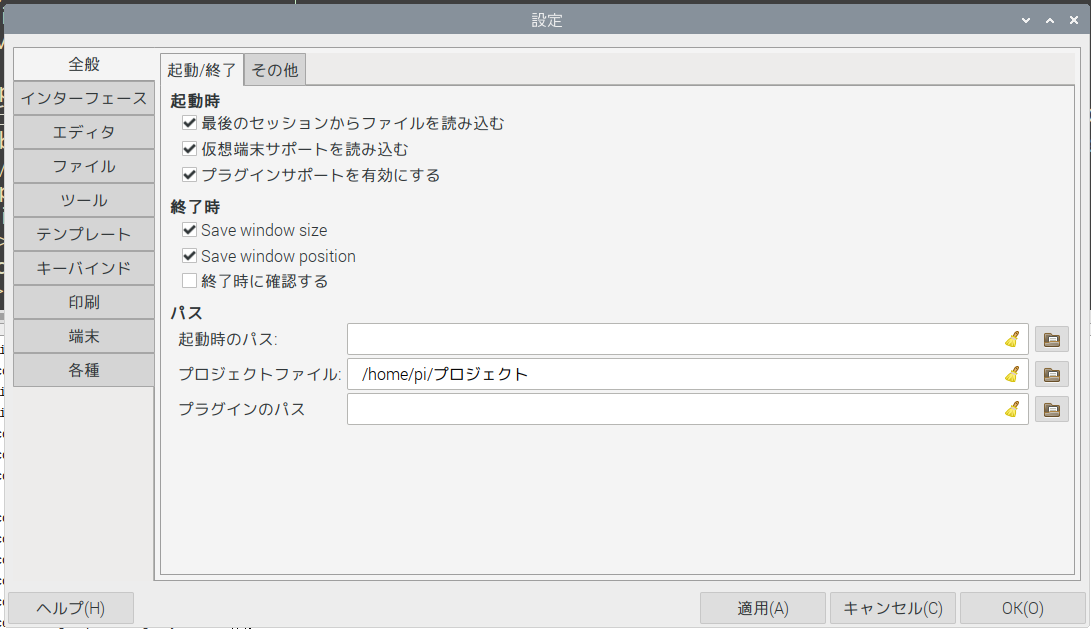
図 7 Geanyの設定パネル
プラグインの設定
[編集]のプルダウンメニュー[プラグインの設定]を選択
各種のプラグインを設定できる。
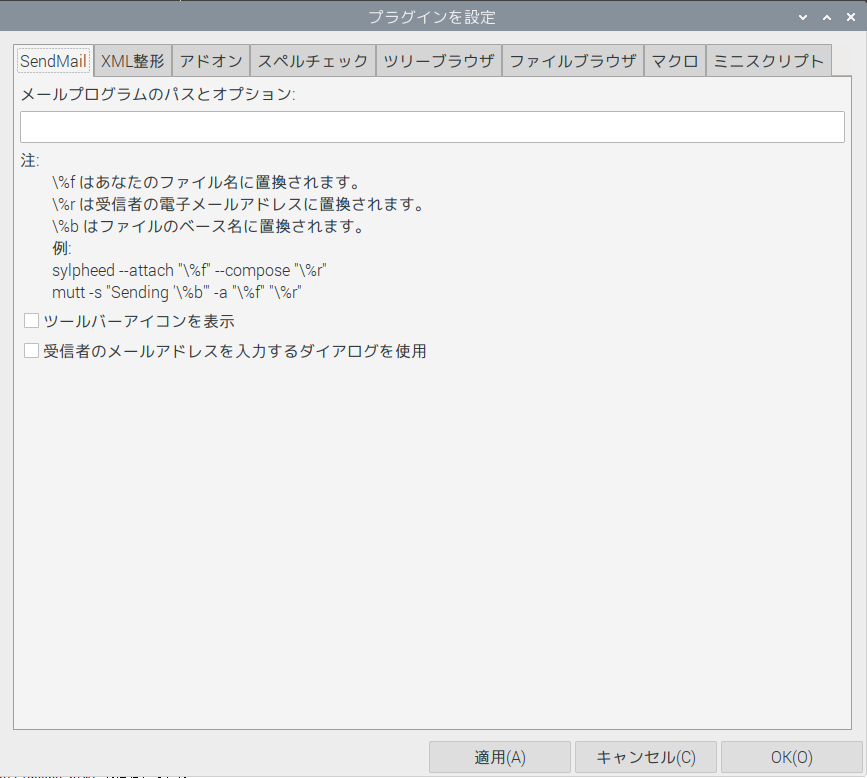
図 8 プラグインの設定
検索
[検索]のプルダウンメニュー[検索]を選択
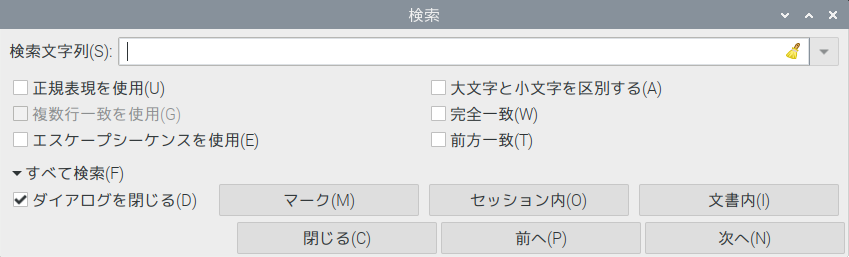
図 9 文字で検索
置換
[検索]のプルダウンメニュー[置換]を選択
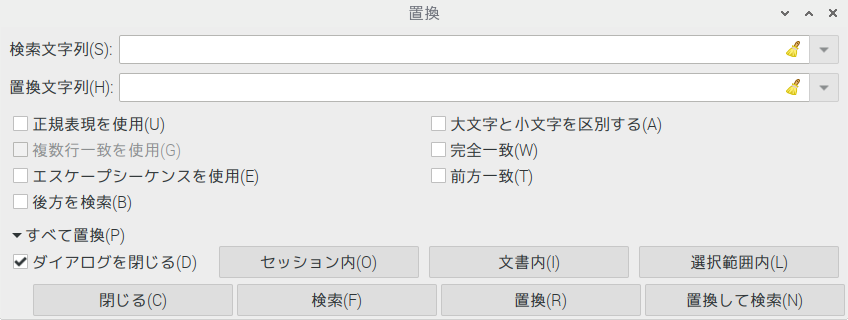
図 10 置換のパネル
ツールバー
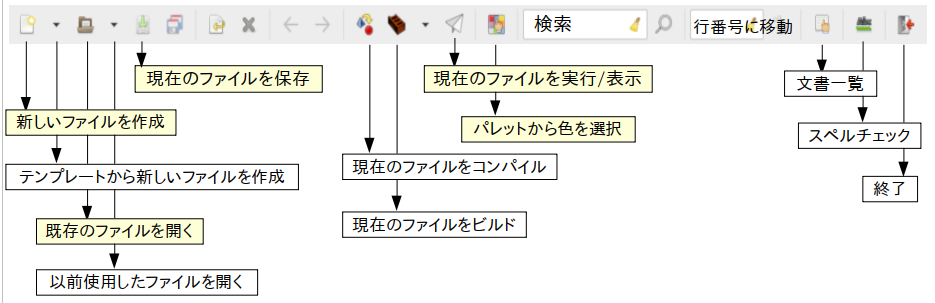
図 11 ツールバーのアイコンの説明
現在のファイルを保存
↓アイコンをクリックすると現在開いていいるファイルが保存される。
現在のファイルを実行/表示
実行のアイコンをクリックするとプログラムが実行される。
HTML文書では直接Browserが起動
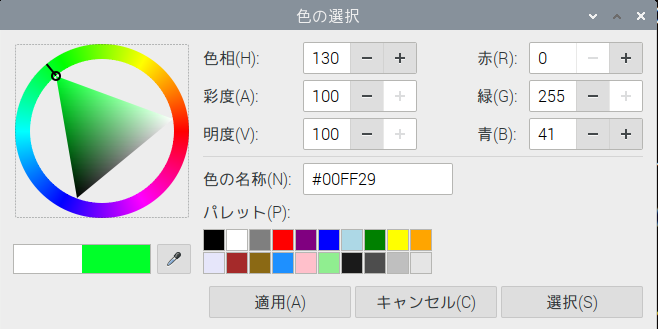
パレットから色を選択
下記のパレットが表示され、色(#RGB)と色相、明度、彩度を選択する
図 12 カラーパレット
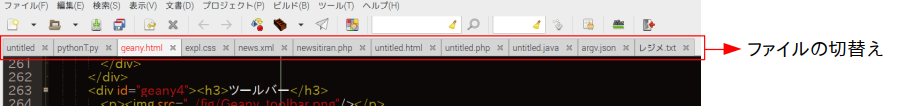
ファイルの切り替え
Geanyでは同じ画面で多種の沢山のファイルを扱え、それらを瞬時に切替えて作業を進めることが容易です。図 13 開いているファイル(白い背景色)と他のファイルへの切替え HTML作成するときのファイルの切替え
HTML作成するときのファイルの切替え
ウインドウを分割
[ツール]→[ウインドウの分割]でウインドウを左右または上下に2分割できる。右の文書を比較しながら左側で作成、右のCSSを参照しながら左でHTML文書を作成する、といったことに便利。

総合開発環境としてのGeanyの使い方
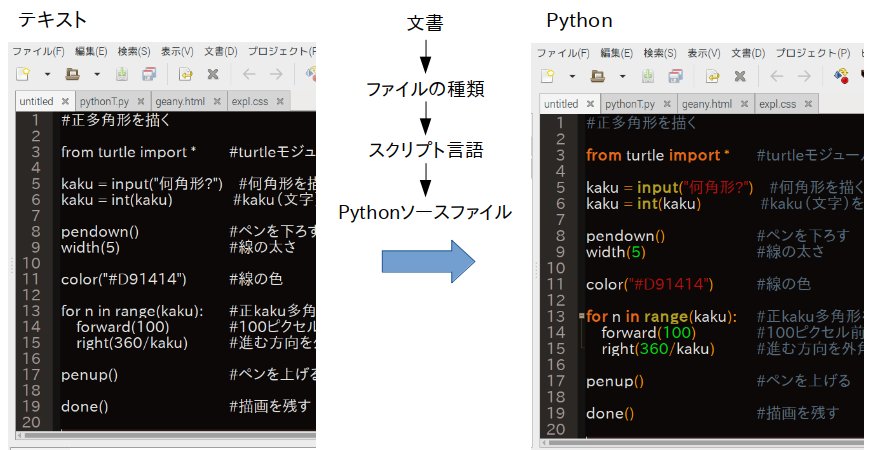
Geanyは、テキストを[文書]のプルダウンメニューの[ファイルの種類]からプログラミング言語、スクリプト言語、マークアップ言語、その他に分類されるソースファイルを選択すると(先頭にある◯が⦿になる)、 そのテキストは選択された言語のソースファイルになります。Geanyが対応するファイル
| カテゴリー | ソースファイル |
| プログラミング言語 (29) |
○ Calm, ○ Ada, ○ Arduino, ○ C, ○ C#、 ○ C++, ○ Clojure, ○ COBOL, ○ CUDA, ○ Cython, ○ D, ○ Erlang, ○ Fortran(F77), ○ Fortran(F90), ○ FreeBasic, ○ Genie, ○ GLSL, ○ Go, ○ Haskell, ○ Haxe, ○ Java, ○ Objective-C, ○ Pascal, ○ Rust, ○ Scala, ○ Vala, ○ Verylog, ○ VHDL, ○ Zephir |
| スクリプト言語 (22) |
○ Abaqus, ○ ActionScript, ○ Batch, ○ CMake, ○ CoffeeScript、 ○ Ferite, ○ Forth, ○ Graphviz, ○ JavaScript, ○ Lisp, ○ Lua , ○ Makefile, ○ Matlab/Octave, ○ NSIS, ○ Perl, ○ PHP, ○ Powershell, ○ Python, ○ R, ○ Ruby, ○ Tcl, ○ シェルスクリプト |
| マークアップ言語 (9) |
○ Asciidoc, ○ Docbook文書, ○ HTML文書, ○ Latex, ○ Markdown、 ○ reStructedText, ○ Text2tags, ○ XML文書, ○ CSS |
| その他 (7) |
○ Abc, ○ Config, ○ Diff, ○ Gettext翻訳ファイル, ○ Json, ○ SQL, ○ YAML |
| なし | ○なし |
使い勝手のよいGeany ー Pythonの例
Geanyでは、書いたテキストファイルを[文書]のプルダウンメニューでプログラミング言語を選ぶだけでそのプログラミング言語のファイルに変更される。
図 14 テキストファイルをPythonファイルに変換する
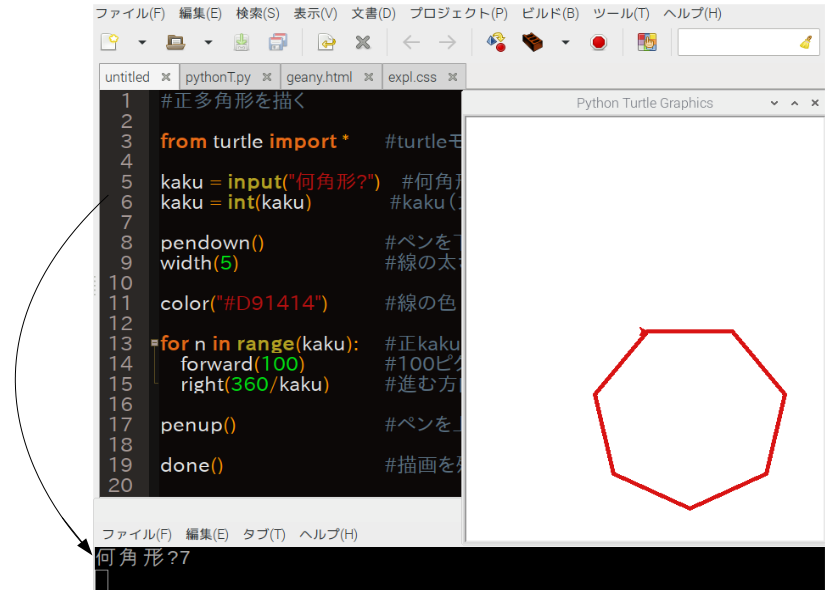
[実行]アイコンをクリックするとPythonが実行される(何角形?で7を入力し、正7角形が描画される)。
図 15 Pythonファイルの実行
テキスト文書をそのままPythonファイルに変更して実行できたが、再利用にはプログラム名.pyの形で保存した方が良い。
Vidual Studio Codeにおけるプログラムの実行は、各プログラミング言語の拡張機能を予めオンストールしておく必要がある。
Geanyではプログラミング言語の拡張機能のインストールは不要
使い勝手のよいGeany ー HTMLの例
インターネットのほとんどのWebページはHTML(HyperText Markup Language)で記述されています。
Geanyは、HTMLの開発環境として使いやすく、このホームページの作成にもGeanyが使われています。
同じ画面で関連するファイルが表示され、瞬時に切替えられる
ホームページではHTMLとともにCSS、PHP、XMLなどが使われることが多く、Geanyではそれらを同じ画面で扱え、 それらを瞬時に切り替えられるので(図 13),作業効率が大幅アップします。
HTML文作成後Geanyの「実行」アイコンをクリックしてBrowserを起動してHTML文の効果を確認できる
アプリ一覧からBrowserを起動する必要なく、Geanyから直接Browserを起動できるのは作業効率を上げる
機能別に文字のカラー化
機能別に文字がカラー化され、判別しやすくなる。
対応するタグの補完
<div>とタイプすると</div>が補完されるなど、タグを入力すると対の宅が自動的に補完される。
自動インデント
対応するタグを表示
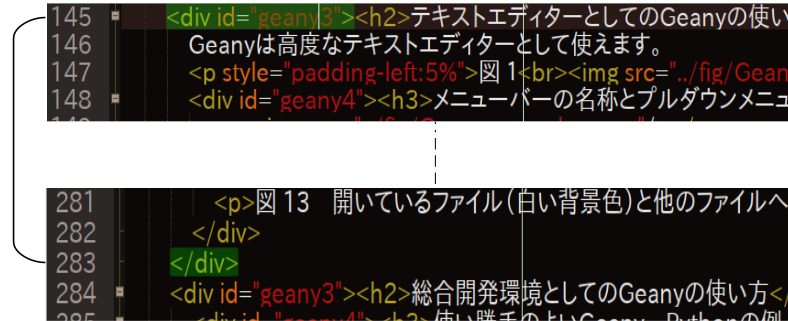
HTMLは対になるタグで囲まれています。対のタグの確認はHTML作成に欠かせません。それが簡単に出来ることは必須です。
図 16 対応するタグを見つける
下の例では145行目の<div>にカーソルを入れるとハイライトされ、対応する283行目の</div>がハイライトされる
Geanyから直接ブラウザ起動してHTMLに対応するページを表示
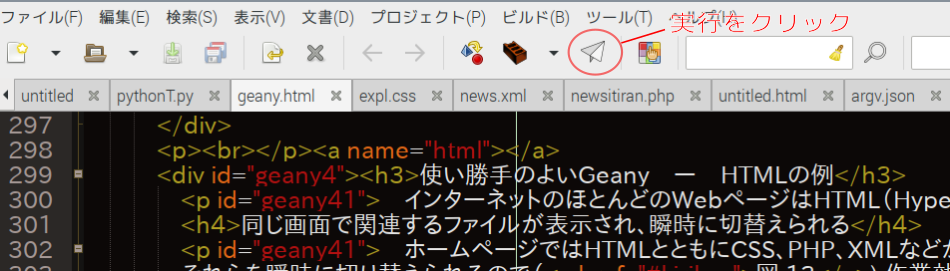
図 17 HTMLファイル 実行アイコンをクリック

図 18 図 17の[実行]アイコンをクリックするとブラウザが起動してページが表示される